LETNÍ LIMITKA - pro 20 lidí
Nabídka šitá na míru letnímu režimu, kdy máte čistou hlavu pro vylepšení vaší značky, ale nemáte chuť si domlouvat konzultace (ani peníze nazbyt).
1. 7. - 31. 8. 2024
Kolik fontů vybírat na web?

Na jednoduchou otázku jednoduchá odpověď. Každý lepší grafik a webdesigner vám řekne „maximálně 3“. Ale 90% lidí toto číslo vůbec nepomůže.
Existuje přímá úměra mezi vaším charakterem a postojem k podnikání a počtem fontů, které na webu použijete. Jsou lidé, kteří nutně potřebují více fontů, jeden nemá šanci pokrýt jejich potřeby. A pak jsou jiní, kteří si klidně vystačí s jedním jediným, naopak, více fontů v nich budí dojem chaosu. Jenom pozor, pokud říkáme jeden font, znamená to, že ho použijeme opravdu všude. Nejenom na blogu a úvodní stránce, ale i v dalších typech textů napříč celým webem.
Typy textů na webu
I na sebejednodušším webu totiž máme různé druhy textů, které nám právě písmo umožní krásně strukturovat, zviditelnit, upozadit, atd. A naopak, všechny tyto texty je potřeba brát jako celek a nepoužívat pro každý z nich jiný font. Jsou to například:
- nadpisy H1, H2, H3
- body text (dlouhý text v odstavcích)
- perex (úvod ke článku, k delšímu textu)
- menu
- patička
- logo
- citáty, motta
- tlačítka
Často vídám weby, na kterých je jiný font v body textu a jiný v patičce. Nebo menu má úplně samostatný font, který se nevyskytuje nikde na webu. Občas mají lidé potřebu dávat na tlačítka tučný font nezávislák, který nemá nic společného se zbytkem. Takové fonty navíc nedávají smysl.
Na druhou stranu jsou změny fontů (nebo jeho řezu), které smysl dávají a mají své opodstatnění. Třeba taková kurzíva. Určitě si vybavíte, že pro citáty často používáme kurzívu, která krásně citát oddělí od zbytku textu a mozku signalizuje přímou řeč.
„Font, použitý na webu nebo na vizitce, vyjadřuje osobitost, ovlivňuje vnímání a dokresluje celkový dojem. Má moc přitáhnout ty správné klienty a odradit ty ostatní.“
Madla Čevelová
marketingová čarodejnice
(Vsuvka pro #typonazi: ano, v tomto článku používám slovo FONT úplně blbě, jako synonymum slova PÍSMO. Důvody to má dva. Jednak je tento článek určený pro lidi, kteří většinou vůbec netuší, jaký je mezi těmito slovy rozdíl. A druhý důvod je, že si chci ulehčit práci. A abych šířila i osvětu, určitě doporučuji přečíst si článek Písmo nebo font.)
*****
Počet fontů podle charakteru?
Na základě mých zkušeností ze 6 let konzultací se stovkami lidí jsem zjistila, že lidé se podle výběru fontů dají rozdělit do jasně vymezených skupin. Jakou na ně použijete typologii je celkem jedno. Jiné fonty budou vybírat extroverti, jiné introverti. Jiné fonty budou vybírat lidé typu země, jiné typu vzduch. Jiné fonty použije archetyp Hrdiny, jiné Milenec. V typologii podle fontů jsem vytvořila tyto skupiny:
- Praktičtí a efektivní
- Přemýšliví a zodpovědní
- Autentičtí někdy rebelové
- Vnímaví a starostliví
A jak uvidíte dál v článku, každá z těchto skupin bude inklinovat k jinému počtu fontů. Praktičtí a efektivní zůstanou u jednoho, Přemýšliví a zodpovědní budou potřebovat někdy i dva, Vnímaví a starostliví minimálně dva plus emoční kotva a Autentickým někdy rebelům často nestačí ani tři. Pokud vás zajímá do které patříte vy, zkuste Fontokvíz – typologii osobnosti podle výběru fontů.
Kolik fontů potřebujete?
Pojďme se tedy podívat na to, jaké máte možnosti, pokud si vyberete 1 font, 2 fonty anebo se rozšoupnete a budete používat 3 fonty.
1 FONT
Kdy si bohatě vystačíte s jedním fontem v různých velikostech?
Rozhodně, pokud patříte do skupiny Praktičtí a efektivní. Fonty nemáte potřebu řešit, vyznáváte minimalismus, sázíte na efektivitu, nebo máte paniku z toho, abyste neporušili nějaká psaná i nepsaná pravidla estetiky, webdesignu a kdovíčeho ještě. Když se budete chtít rozšoupnout, použijete kurzívu nebo bold. I když zůstaneme u jednoho písma, vyplatí se pracovat minimálně s jeho velikostí a řezem. Jinak vám čtenář brzy vezme nohy na ramena.
Další možné situace, kdy se hodí zůstat u jednoho fontu:
- máte grafika / webmastera, který vám tvrdí, že „hlavně ať je to čitelné a univerzální“, a že s více fonty jsou jenom problémy (true story z posledního týdne),
- pohybujete se v prostředí, které je velmi akademické nebo profesionální, prostě se tam nosí dress code,
- máte e-shop nebo šablonu na webu, kde je výběr fontů velmi omezený.
Jaký by ten 1 font měl být?
Když chcete sázku na jistotu, sáhněte do kategorie bezpatkového písma (sans serif). Použít ale můžete klidně i patkové (serif), pokud jste praktiční, ale efektivita ustupuje na úkor přemýšlivosti. A pokud váháte mezi patkovým a bezpatkovým písmem, Slab serif je skvělý kompromis.
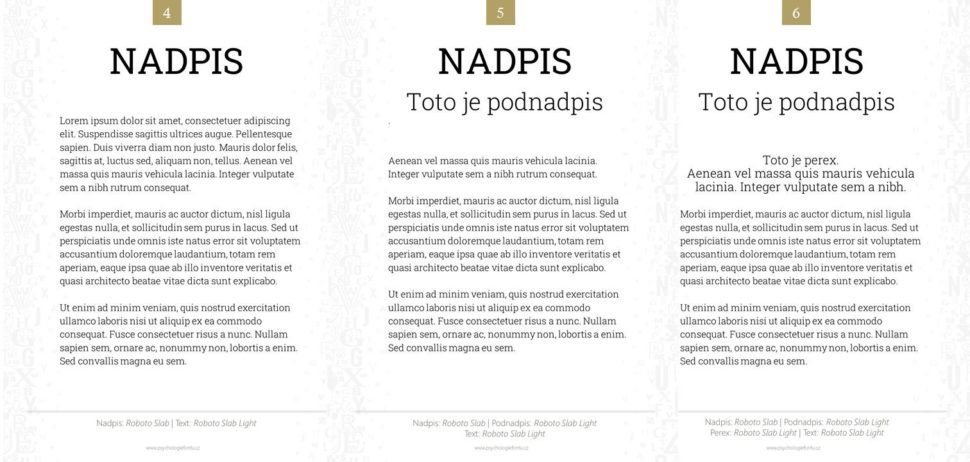
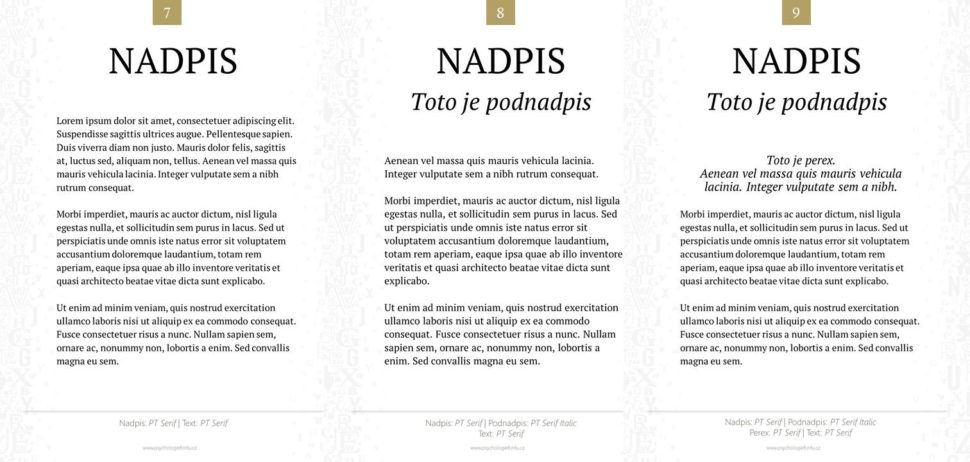
V rámci kategorie „1 font“ samozřejmě můžete měnit řezy a velikosti. Viz ukázky.
P.S. To, že patkové písmo se na web nehodí, je fakt mýtus. Mrkněte se třeba k Františkovi Štormovi, jaké skvosty u něj najdete v patkových písmech určených pro online.
VARIANTA BEZPATKOVÁ – SANS SERIF
(kliknutím se obrázek zvětší)
VARIANTA PATKOVÁ – SLAB SERIF
(kliknutím se obrázek zvětší)
VARIANTA PATKOVÁ – SERIF
(kliknutím se obrázek zvětší)
Ukázka, jak se dá krásně pracovat s jedním písmem na webu:
2 FONTY
Kdy potřebujete 2 fonty?
Máte rádi všechno v cajku, netoužíte vnášet do textu extra emoce, ale i tak máte potřebu s textem pracovat a dát mu víc rozměrů. Budete se pohybovat klidně napříč jednou rodinou fontů a zvládnete použít i dva různé fonty. Můžete patřit do skupiny Přemýšliví a zodpovědní, kde potřebujete skvělou čitelnost, ale zároveň špetku hloubky. V tomto případě budete vybírat s největší pravděpodobností nějakou z jednodušších kombinací (viz VARIANTA JEDNODUCHÁ v ukázkách).
Anebo jste z kategorie Vnímavých a starostlivých a potřebujete do textu vnést emoce, například péči, jemnost, ženskost, vřelost… „Obyčejné“ serif nebo sans serif fonty vás v tomto ohledu úplně neuspokojí, potřebujete i písmo, které není tak odtažité, profesionální nebo přímé. V tomto případě vás budou přitahovat pro nadpisy i ručně psané písmo nebo jemné nadpisové fonty anebo budete vyhledávat nenápadnější harmonické kombinace (viz VARIANTA HARMONICKÁ a VÝRAZNÁ v ukázkách).
A možná patříte mez Autentické a máte potřebu mít v nadpisu výrazný font, který jasně ukáže vaše nastavení, prostě největší noční můra pro vás je zapadnout do šedé břečky průměru. Může to být proto, že chcete zářit anebo proto, že potřeba být v souladu s každou částí vaší prezentace (online i offline) je pro vás životní nutností. Neodradí vás ani výrazné a dynamické kombinace (viz VARIANTA VÝRAZNÁ v ukázkách).
Jaké by ty 2 fonty měly být?
S každou kombinací se výběr komplikuje. Kombinovat můžete všechny kategorie písma:
- serif (patkové)
- sans serif (bezpatkové)
- script (ručně psané)
- handwriting (ručně psané)
- display (nadpisové)
A protože se v tomto článku nemáme prostor se zabývat pravidly kombinování fontů (pokud vás zajímají, mrkněte sem), vezmeme to po přirozených škatulkách, které zahrnují právě výše zmíněné kategorie písma. I v rámci kategorie „2 fonty“ samozřejmě můžete měnit řezy a velikosti. Viz ukázky.
*****
VARIANTA JEDNODUCHÁ
(kliknutím se obrázek zvětší)
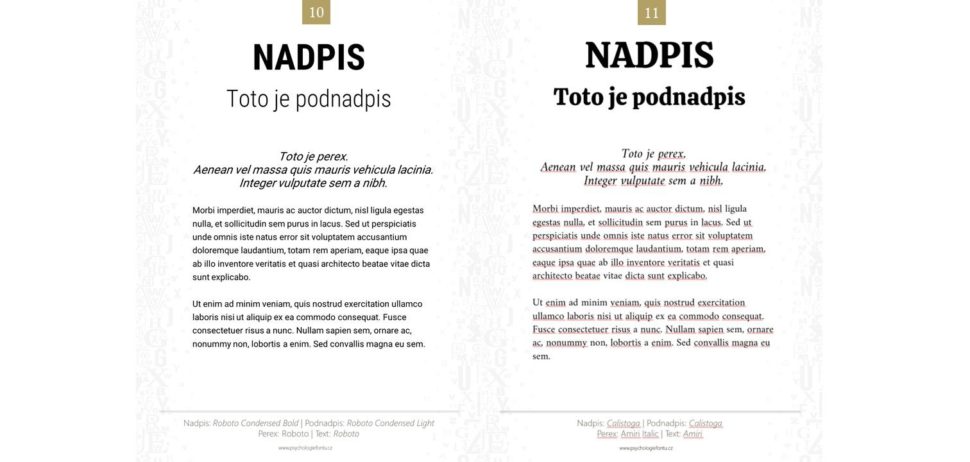
V jednoduché variantě nevybočujete ze skupiny fontů, v ukázce vidíte variantu sans serif (10) a serif (11). Pro nadpisy můžete použít font výraznější, tučnější nebo zhuštěnější.
*****
VARIANTA HARMONICKÁ
(kliknutím se obrázek zvětší)
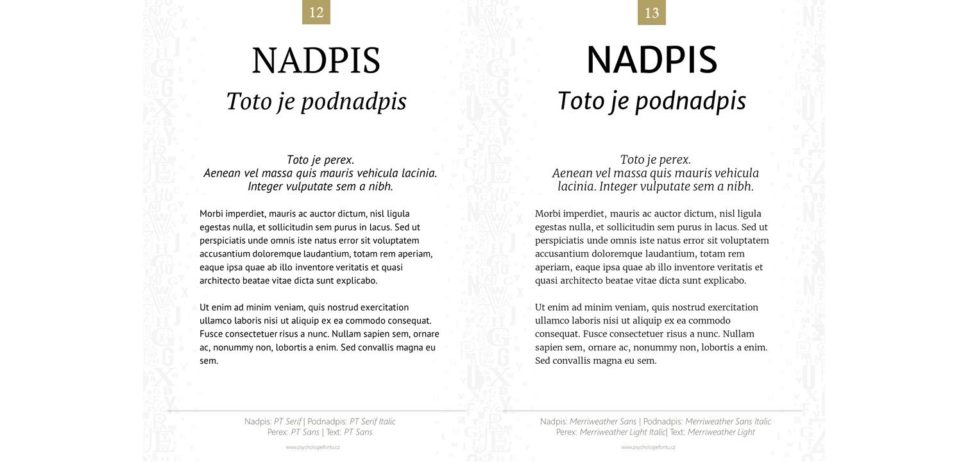
V harmonické variantě si hrajete s charakterem serif a sans serif fontů a ladíte jejich vzájemný poměr. Vyvažujete hloubku a profesionalitu, kterou v sobě nesou patky s lehkostí a jednoduchostí písem bez patek. Nehrajete na efekt, stačí vám hrát si s jemnými odstíny nenápadnějších fontů, proto vynecháváme ručně psaná a nadpisová písma.
*****
VARIANTA VÝRAZNÁ
(kliknutím se obrázek zvětší)
Ve variantě výrazné se můžete rozšoupnout. Vybírejte klidně ze všech 5 skupin fontů, včetně ručně psaných a nadpisových. Jenom pozor, jejich místo je opravdu jen v nadpisech H1 a H2.
I výrazná varianta může působit čistě a jednoduše, klíčový tady není počet fontů, ale jejich výběr v souladu s brandem a vzájemná kombinace:
3 FONTY
Kdy potřebujete 3 fonty?
Pokud jste citlivky jako já, vnímáte, že potřebujete předávat textem i emoce, nejenom informace, vadí vám studené a „takhle se to má správně dělat“ stránky, a máte potřebu ukázat (při zachování estetiky, střízlivosti a přehlednosti) i kousek vaší osobnosti. Většinou se budete pohybovat v kategorii Vnímaví a starostliví, pro kategorie Praktičtí a efektivní anebo Přemýšliví a zodpovědní je vše od 2 fontů nahoru už chaos.
Třetí font tady bývá nejčastěji ručně psaný font a slouží jako taková emoční kotva, která má za úkol dodat emoce, náladu, vnést na web kus z vás. Místo něj můžete klidně použít i váš podpis nebo rukopis v krátkém slově. Používá se jako šafránu, klidně jenom 1x na stránce.
Kdy jindy použít 3 fonty?
Může nastat situace, kdy byste moc rádi používali jenom 2 fonty, netoužíte po žádné emoční kotvě, ale ten váš TOP font v textu nemá kurzívu. A vy ji potřebujete. Pro citáty, pro motto, pro perex… V tom případě můžete sáhnout po jiném fontu, který má velmi podobné proporce a tvary, a použít jeho kurzívu.
Odbočka:
Ano, samozřejmě můžete to obejít a pro kurzívu použít tlačítko „I“ v menu, ale tím font zdeformujete, pokazíte, prostě z typografického hlediska je to taková malá prasárnička. Typograf ví nejlépe, co dělá a pokud k fontu nenavrhne kurzívu, tak ji nepoužívejte. Kurzíva je samostatný řez, který má velmi často úplně jiné tvary, a nemá nic společného s nakloněným písmem v řezu regular, které vám vygeneruje tlačítko I. A falešnou kurzívu odhalí jenom trošku cvičené oko okamžitě.
VÍCE NEŽ 3 FONTY
Pokud jste kreativci, hvězdy nebo neřízené střely, je zbytečné vás cpát do přihrádek a omezovat vás. Lidé za vámi stejně chodí kvůli vaší osobnosti a ne kvůli bezchybným a vymazleným stránkám, které dodržují pravidla a zásady tvorby webu. Možná kontroverzní názor, ale je to tak. Znám lidi, kteří mají podle všech měřítek odstrašující web a přesto je lidi milují a nakupují u nich. A to jsou právě lidé z této kategorie, tvůrčí, charismatičtí, prostě osobnosti.
A znám také spoustu kreativců, používají fonty jako vizuální jazyk, nestačí jim používat je jako nosiče obsahu, a i to je úplně v pořádku.
Jenom je potřeba uvědomit si, kde můžete své kreativitě dát průchod a kde se to nehodí. A jak je všechny vhodně zkombinovat.
Tak kolik fontů na web?
Tak, už je vám jasnější, kolik fontů na web potřebujete? Jestli vám stačí jeden, nebo nutně potřebujete tři? A že je úplně v pořádku, že pokud jste dula, tak to můžete mít jinak než mladý ajťák, který vám dělá web? On si vystačí s jedním Google fontem, vy potřebujete minimálně dva, abyste se na stránkách cítila sama sebou.
Co dál?
- Ujasněte si, do jaké skupiny lidí patříte. Možná používáte svou typologii, ale klidně vyzkoušejte FontoKvíz (je psaný pro ženy, ale ze zpětných vazeb vidím, že ho bez problémů používají i muži).
- Přečtěte si v článku, jaká doporučení se týkají vašeho typu a napište si, kolik fontů potřebujete.
- Zredukujte nebo rozšiřte počet fontů na vašem stávajícím webu. Dejte pozor na to, aby k sobě navzájem seděly.
- Pokud potřebujete vybrat nový font, udělejte to. Výběr fontu je alchymie, učím to v kurzu anebo ho můžeme vybrat individuálně na míru.