LETNÍ LIMITKA - pro 20 lidí
Nabídka šitá na míru letnímu režimu, kdy máte čistou hlavu pro vylepšení vaší značky, ale nemáte chuť si domlouvat konzultace (ani peníze nazbyt).
1. 7. - 31. 8. 2024
Utíkají vám z webu dřív, než dočtou druhý odstavec?

I sebelepší a hlavně sebehezčí písmo vám může být na houby, pokud s ním neumíte v textu pracovat. Aby se čtenář na webu ohřál, nebo ještě lépe aby se vůbec začetl, měli byste mu to ulehčit. Stačí respektovat pár zásad a uvidíte, že se lidé na vašem webu zdrží mnohem déle.
Nejsem webdesignér ani typograf, ale s fonty pracuji každý den a ráda vám sepíšu černé na bílém, co považuji za důležité u fontů na webu. Je to něco, co probíráme velmi často s klienty, když vybíráme font na míru.
Pokud si dáte práci a vyberete font ladící s vaší značkou a myslíte si, že ho stačí naimportovat na web a hotovo, tak to schytáte ze všech stran, co jste si to tam vybrali. A že se to blbě čte. A je po dojmu z pečlivě vybraného písma.
To je jako se svetrem z kašmíru. Má potenciál působit elegantně a luxusně, ale jakmile ho hodíte do horké vody a vyždímete, je po eleganci.
Takže dneska to nebude o tom, jak vybrat font, který nejlépe sedne tématu podnikání, obsahu webu nebo cílové skupině. Budeme se bavit o tom, jak zajistit, aby se text dobře četl.
Text se musí dobře číst
„Typography must invite a reader into text.“
Robert Bringhurst
Tak jednoduché to je. Ale věřte, že existuje spousta míst, kde to může drhnout.
Pro začátek bych tuto jednoduchou disciplínu, jakou je čitelnost, rozdělila do dvou kategorií. V češtině pro ně výraz nemáme, ale v angličtině ano. Readability a legibility. Jaký je mezi nimi rozdíl?
čitelnost, která je ovlivněná vlastnostmi písma, které jsou jasně dané jeho parametry, jako je tvar, šířka, tloušťka, atd. Za to, nakolik je písmo „legible“ je zodpovědný typograf, který písmo navrhl, my můžeme pouze respektovat, s jakým záměrem ho navrhl. S těmito parametry počítáme a většinou si podle nich i písmo vybíráme.
čitelnost, která je ovlivněná tím, jak s písmem naložím v textu. Jakým způsobem ho použiji, nastavím velikost, řádkování, barvu, atd. Za to, jak je text „readable“ jsme zodpovědní my.
*****
Legibility
čitelnost ovlivněná vlastnostmi písma
Rozeznáte jednotlivá písmenka anebo musíte zaostřovat a máte problém text rozluštit? Čitelnost ve smyslu „legibility“ je daná parametry písma. 5 základních parametrů (je jich více, ale úplně stačí, když zatím ovládnete tyto), které si musíte pohlídat, jsou:
1. Šířka písma
Písmo zhuštěné (Narrow, Condensed) a velmi široké (Extended) zhoršuje čitelnost.
Doporučení: pro delší texty tyto typy písma nepoužívejte, vyřádit se můžete na nadpisech a podnadpisech.
2. Tloušťka písma
Písmo může mít tloušťku řezu od velmi tenkého (Ultra Thin, Light) až po velmi tučné (Extra Bold, Black).
Doporučení: s výjimkou nadpisů a podnadpisů je ideální opět střední cesta – řezy Regular nebo Semi Bold, jsou nejlépe čitelné.
3. Tvar písma
Kudrlinky, kličky a veškeré nepravidelnosti, to vše může tvořit zajímavý dojem, ale k čitelnosti rozhodně nepřispívá.
Doporučení: Zapomeňte v delším textu na nadpisová písma (Display), scripty, ručně psané fonty (Handwriting ).
4. X -height (střední výška)
Střední výška je poměr malého písmena k velkému.
Doporučení: používejte písmo s větší střední výškou. Pokud jste vybrali s malou střední výškou, přidejte na velikosti.
5. Kontrast
Kontrast je o střídání tenkých a tlustých tahů. Klasická patková písma typu Old Style ho mají výraznější, Slab serifům chybí, moderní patková písma mají velmi kontrast často velmi výrazný. Čím větší kontrast, tím hůře čitelné písmo.
Doporučení: Vyhněte se písmu s velkým kontrastem, v textech je ideální kontrast jemný nebo písmo bez kontrastu.
V dobách internetu v plenkách a obrovských krabicových 14 palcových monitorů, tam opravdu mohly bezpatková písma působit jako lépe čitelná, protože v tak malém rozlišení nevypadalo patkové písmo dobře. V současné době jsou oba typy naprosto rovnocenné a stejně dobře čitelné. Všechny moderní písmolijny nabízí široký výběr patkových fontů určených přímo pro online využití a vypadají na webu skvěle.
*****
Readability
čitelnost ovlivněná formátováním textu
Jak moc se musíte koncentrovat na čtení, jak se při něm cítíte? Je pro vás čtení namáhavé a něco vás ruší anebo text plyne lehce a bez námahy? Čitelnosti závisí i na tom, jak s vybraným písmem na webu pracujeme.
1. Velikost písma
Čím menší blechy, tím hůře jsou čitelné. Těžko se řídit univerzálními pravidly, už jenom proto, že třeba má oblíbená Georgia vypadá mnohem menší, než třeba bezpatkový Open Sans, proto vím, že musí mít vždy větší velikost i v odstavcích.
A stejně je to s dalšími fonty, velikost písma se řídí i dalšími parametry písma, jako je tloušťka, střední výška, atd. Záleží hodně i na publiku, které bude text číst.
A také kde se nachází v hierarchii textů – základní písmo v textu v odstavcích je nejmenší, nadpis H1 největší. Pokud jste v mé skupině na FB, víte, že tam občas doporučuji speciální písmo pro slabozraké, dyslektiky, atd. Ale třeba i starší lidé ocení, když písmo zvětšíte, alespoň o chlup.
Doporučení: v textu v odstavcích nepoužívejte menší velikost, než 16px.
2. Hierarchie textu
Už jsem to nakousla u velikosti písma, tak to dotáhneme do konce. Pokud nechcete, aby se čtenář ztratil, textem šetřte a dejte mu záchytné body v podobě nadpisů. Málokomu stačí jeden hlavní, proto je super dopředu si stanovit přesnou hierarchii H1, H2, H3 (minimálně) a tu pak nekompromisně dodržovat napříč celým webem. Žádné plus mínus stejná velikost! Poměry velikostí H1, H2, H3 jsou na vás, ale rozdíl by měl být na první pohled vidět.
Jako záchytné body fungují i klíčová slova, která zvýrazníte – barevně, tučně, kurzívou, je to na vás. Lidé text na webu skenují pohledem a jakmile se nemají čeho zachytit a vidí pouze jednolitý blok textu, utečou.
Doporučení: Napište si dopředu velikosti, přiřaďte k nim barvu, ať to máte černé na bílém a vidíte, jak to vypadá. Rozhodněte se, jakým způsobem budete zvýrazňovat hlavní myšlenky, a ten dodržujte v celém textu. Nestřídejte jednou kurzívu, podruhé tučné písmo, zmatete tím nejen nepřítele, ale i čtenáře.
3. Řádkování
Stejně jako velikost písma, i řádkování je individuální pro různé fonty. Nevěřili byste, jak obrovský vliv má na to, jak bude text vypadat. Text díky většímu řádkování má šanci vyniknout, dýchá. Nebojte se v různých úrovních hierarchie textu použít rozdílné řádkování. Například drobný text v rozcestníku bude vypadat určitě lépe a kompaktněji s menším řádkováním, než jaké je v textu v odstavcích. Naopak pro perex můžete použít řádkování o hodně větší, text vynikne a přitáhne pozornost.
Doporučení: písma s malou střední výškou obvykle snesou menší řádkování, písma s větší střední výškou klidně větší. Pokud netušíte, začněte na 1,3 násobku velikosti písma. Například pokud je velikost písma 18, řádkování nastavte na 24.
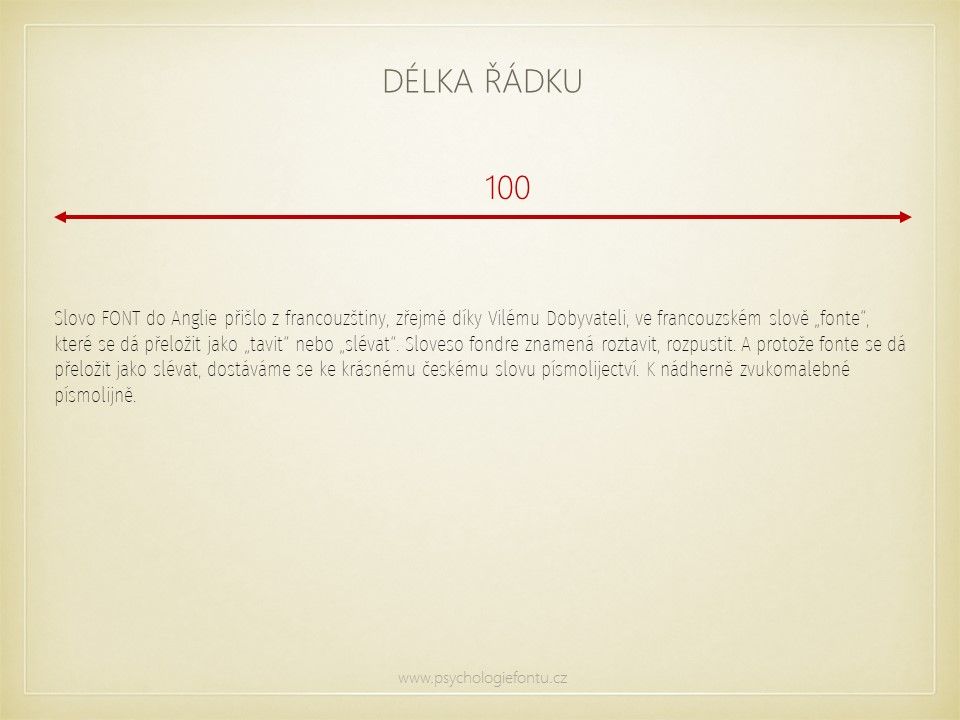
4. Délka řádků
Pokud máte velmi úzké sloupce textu, čtení není pohodlné, stejně tak jako když máte tři věty pod sebou přes celý monitor. Pro oči je nepohodlné skákat po pár slovech o řádek níž (příliš krátké řádky) nebo číst jeden řádek přes celý monitor. Opět je ideální držet se střední cesty, tvořit příjemné bloky textu, ani příliš krátké, ani dlouhé přes celou stránku a hlavně, nezarovnávat do bloku (nikdy) a na střed pouze nadpisy, popřípadě perex či text o 2-3 velmi krátkých větách.
Doporučení: pokud si spočítáte znaky na řádek, ideální je pohybovat se mezi 45-80 znaky.
5. Verzálky/Minusky/Kapitálky
Verzálky jsou velká písmena (když držíte SHIFT), minusky malá písmena, která používáme normálně. Neplést s kapitálkami, což je osobitý řez písma. A jak verzálky, tak kapitálky jsou nevhodné pro použití v delším textu. Jednak, i když jsou samy o sobě a v krátkém textu skvěle čitelné, v delším bloku vám po chvíli přechází oči, a jednak spousta lidí bude mít pocit, že na ně křičíte.
Je dobré si uvědomit, že velká písmena jsou forma zvýraznění textu, v rovině typografické i emocionální. Nejlépe čitelná jsou právě normální, malá písmenka.
Doporučení: Verzálky a kapitálky používejte pouze v nadpisech a velmi krátkých větách.
6. Barva
Barva hraje roli v čitelnosti, pokud písmo splývá s podkladem anebo pokud použijete nevhodné kombinace barev, které jsou sice výrazné, ale text je špatně čitelný a unavuje oči. Barevné písmo přitahuje pozornost a pokud ho používáte bez záměru, stávají se z textu spíš omalovánky a text je nepřehledný.
Doporučení: Písmo musí být vždy výrazně tmavší nebo výrazně světlejší, než podklad. Pokud vám vadí černá barva, použijte velmi tmavé odstíny šedé, modré, hnědé. Na první pohled vypadají jako černé, ale dojem je mnohem měkčí.
*****
Čitelnost je zásadní kritérium, ale ne jediné.
Na závěr si si stejně ale musím přihřát polívčičku, abyste zase všichni nevybírali jen Open Sans, který je skvěle čitelný, ale zamysleli se nad výběrem fontu trošku víc. Z každého pravidla existují výjimky, to, že písmo není na první dobrou čitelné, může být i záměr. Jsou texty, které mají jako zásadní kritérium jiný účel.
 Přitáhnout pozornost. Zaujmout. Navodit atmosféru, kontext, oslovit konkrétní cílovou skupinu. Kritérií pro výběr fontu je mnohem více, včetně ryze praktických.
Přitáhnout pozornost. Zaujmout. Navodit atmosféru, kontext, oslovit konkrétní cílovou skupinu. Kritérií pro výběr fontu je mnohem více, včetně ryze praktických.
Na fontu záleží, jestli u vás lidé nakoupí. Přečtěte si o tom víc v e-booku zdarma.
💡 TIP: Aktuálně je možné přihlásit se do kurzu Ovládněte fonty, s dotací Úřadu práce. 💡
(Platí pro živnostníky, freelancery i zaměstnance)
Pokud jste ve výběru fontů úplný začátečník, tápete a nejste si jisti, na co si dát pozor, aby nebyl nějaký malér a abyste zohlednili všechna zásadní hlediska (nejen čitelnost), v e-booku Jak vybírat fonty najdete přehledně popsaných 10 zásad, kterých se držet.
Můžete se i přihlásit k odběru novinek, abyste dostávali každý měsíc novou porci inspirace ze světa fontů.
________________
Použitá literatura: J. Nielsen, Serif vs. Sans-Serif Fonts for HD Screens
-
Pingback: Výběr fontu v kostce (vlastně pyramidě) | Psychologie fontů
-
Pingback: 5 chyb při práci s fonty (pro pokročilé) | Psychologie fontů