Výběr fontu při rebrandingu

„Madlo, to bez nového fontu nepůjde…“
Byla moje první reakce na Madlina slova „rebranduju z Kouzelníka na Hrdinu a Neviňátko“, která padla v průběhu našeho jarního mastermindu. Někdy máte pocit, že vám na vašem webu není dobře, a nevíte přesně, čím to je. A tak se rozhodnete pro rebranding, tak jako Madla.
Madla Čevelová je byznys mentorka, už 20 let pomáhá volnonožcům najít ten správný směr v podnikání – utřídit si myšlenky, správně se rozhodnout a znovu získat energii a chuť něco dělat. Známe se už téměř 10 let, a protože jsme společně řešily vizuální identitu už v roce 2018, 2020 a 2023, moc mne baví souvislosti mezi jejím posunem jako podnikatelky a výzvou promítnout ho i navenek.
A protože zrovna změna archetypů z Kouzelníka na Hrdinu a Neviňátko je opravdu radikální, a kombinace Hrdina & Neviňátko neobvyklá, možná by vás zajímal proces, jak to probíhalo. Budu ráda, když vám bude článek sloužit jako inspirace pro to, jak přemýšlet nad vlastním rebrandingem.
Nemusíte k tomu vůbec vědět, jestli jste Kouzelník nebo Psanec, archetypy jsou jenom zástupné symboly pro hodnoty, které s nimi máme spojené. Madla se archetypům věnuje, přednáší o nich a je jí jazyk archetypů vlastní, proto jsme ho používaly.
Pokud máte definované hodnoty i bez znalosti archetypů, je to úplně v pořádku.
Je důvod měnit při rebrandingu písmo?
Ano i ne. Záleží na důvodu, který stojí za vaší potřebou změnit svou vizuální identitu. Co se ve vašem podnikání změnilo.
Je důvodem rebrandingu „chce to nějakou změnu“?
Pokud je to jenom nuda, nebo FOMO, tak font klidně nechte, a vyměňte fotky nebo barvy, efekt bude okamžitý a máte ho plně pod kontrolou. Pokud sáhnete po trendové kombinaci písem, které právě letí, vaší značce ublížíte. A jsem si téměř jistá, že pokud po pár měsících vyhodnotíte změnu klientely, která k vám bude přes web nebo sociální sítě proudit (pokud bude), zjistíte, že to nejsou vaši ideální klienti.
Trendy obecně přitahují svou líbivostí. Ale to, že se mi font, který vidím u někoho na webu líbí, vůbec neznamená, že chci u něj nakoupit! Naopak, prvoplánová a trendová líbivost může vést k totálnímu zklamání po nákupu nebo při osobní konzultaci.
Možná jste vyhodnotili, že důvodem změny je to, že cítíte roztříštěnost ve vizuální identitě, nepasují k sobě barvy, písmo, styl fotek…
V takovém případě, pokud máte font vybraný s jasným záměrem, víte, proč jste si ho vybrali, co za hodnoty komunikuje a koho osloví, není důvod ho měnit. Naopak, můžete si ho ponechat jako kotvu a sladit s ním barvy a ostatní vizuální prvky. Včetně ikon, na které se často zapomíná.
Je důvodem rebrandingu změna hodnot?
Pokud je důvodem rebrandingu to, že jste se na cestě podnikání posunuli a potřebujete změnu hodnot komunikovat navenek, změna fontu je rozhodně na místě. Neznamená to, že jste začali jiné podnikání, nebo ho vzali za úplně jiný konec, někdy je to jenom přirozený vývoj, kdy vám už není dobře v tom, co nabízíte a chcete obměnit své služby.
Nebo zjistíte, že chcete pracovat s jiným typem klientů, a rozhodnete se vsadit vše na kartu, která je osloví. Protože tak, neprodává trendovost, úplně stejně neprodá písmo, které sází na průměrnost a „nic výrazného, aby někoho neodradilo“.
Madla měla dlouho jako primární hodnoty spojené s archetypem Kouzelníka, který komunikuje hloubku a transformaci. V písmu se promítl do patkového Vollkornu, který je usazený, ukotvený a má v sobě osobnost a sílu. Ale stahuje do hloubek.
Pokud hloubku a transformaci Kouzelníka nahradil Hrdina, který komunikuje odvahu a odhodlání + Neviňátko, ve kterém jsou zásadní hodnoty jednoduchost, důvěra a otevřenost, Vollkorn ztratil svůj smysl.
Jeho éra skončila a Hrdina a Neviňátko, i když na první pohled vypadají jako protiklady, mají jednu hodnotu společnou. A tou je JEDNODUCHOST.
- Jednoduše začni.
- Jednoduše to zkus, vyhodnoť, a pokračuj.
Je důvodem rebrandingu změna orientace na jinou cílovou skupinu?
Možná se nezměnily vaše hodnoty, ale uvědomili jste si, že se vám dobře pracuje s velmi úzce definovanou cílovou skupinou. U Madly nový font možná odradí lidi, kteří touží po jejích hlubokých tarotových vhledech a rozborech. Ale to je v pořádku. Punkový přístup „zkusím to a ono to nějak dopadne“, by asi neunesli. Ten ocení lidé, kteří přivítají čistotu a jednoduchost nového stylu. Jednoduše: žádné mudrování, ale akce.

Jak promítnout změnu v hodnotách do fontu?
Jednoduchost mají v sobě největší mírou bezpatkové fonty. Ale není bezpatkový font, jako bezpatkový font. A to se právě ukázalo v případě, kdy máme propojit Hrdinu a Neviňátko. Jak toho dosáhnout? A jde to vůbec? S bezpatkovým fontem, který nemá zdaleka takovou škálu emocí, jako patkové nebo ručně psané písmo?
Když si vezmeme každou z 5 skupin fontů (serif, sans serif, script, handwriting a display), každá má svou výraznou energii. Bezpatkové fonty mají nejméně emocí, jsou efektivní, jednoduché. Na rozdíl od ostatních skupin vypadají obyčejně a spousta lidí v nich nevidí rozdíly. A přesto mám tuto skupinu čím dál tím raději. I jemné detaily v zakřivení, tloušťce linek, nasazení kolmých a vodorovných tahů, v šířce i v mezerách, dokážou podvědomě naprosto měnit energii textu. I bezpatkové fonty mohou být hravé, elegantní, žoviální, sofistikované, přímé nebo důvěryhodné. Nejsou vůbec obyčejné.
A jak tedy propojit dva naprosto rozdílné archetypy v jednom „obyčejném“ bezpatkovém písmu?
Jde to. Pokud při výběru písma zohledníte dualitu síla x jednoduchost. A poté s ní cíleně pracujete i při použití písma v textu.
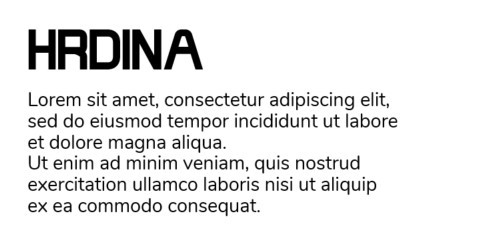
Kdybyste vybírali pouze font pro Hrdinu, bude jasný, důrazný, silný. Něco takového:
Jasnost poskytne bezpatkové písmo, ve kterém nejsou žádné zbytečné detaily ani křivky, síla je v plnosti tučného řezu, důraz dodá písmu vyšší střední výška.
Kdybyste vybírali font pro Neviňátko, bude v něm jednoduchost, otevřenost, intuice.
Jednoduchost je opět v bezpatkovém písmu, otevřenost mu dává šířka a tvary písmen (mrkněte na „a“), a také mezery mezi písmeny. Intuice a jemnost je zastoupená v jemných křivkách (v ukázce písmeno „k“).
Teď jsme u naprostých základů psychologie fontů, takový první stupeň základní školy. A pokud máme propojit tyto rozdílné hodnoty ve smysluplný celek, musíme postoupit na druhý stupeň.
Jak propojit ve výběru písma dva radikálně odlišné archetypy?
Jaké jsou možnosti propojení rozdílných hodnot?
1. Vybereme 2 písma, každé z nich zastoupí jeden archetyp (jedny hodnoty).
Například font Studio Grotesk a Nunito:

Nadpisový font Studio Grotesk je zhuštěný, tučný, tvary hranaté. Textové písmo Nunito je otevřené, široké, tvary zaoblené. Jemné detaily – například u Nunita jsou to zaoblená zakončení tahů.
Nebo opačná kombinace, fonty Sacramento a Arimo:

Nadpisový font Sacramento je jemný, otevřený, s křivkami. Textové písmo Arimo je uzavřené, s vyšší střední výškou a menšími mezerami mezi písmeny.
Výhody varianty 2 písem: Jednodušší výběr.
Nevýhody: Vybrat tak, aby rozdílné fonty fungovaly dohromady. Párování fontů není jednoduchá disciplína, je potřeba vnímat více rovin.
2. Vybereme 1 písmo, které propojí oba archetypy.
Touto cestou jsme se vydaly i my s Madlou. Už jenom proto, že zásadní esence, kterou chce Madla komunikovat je jednoduchost. Proto jiná varianta než 1 písmo nepřicházela v úvahu.
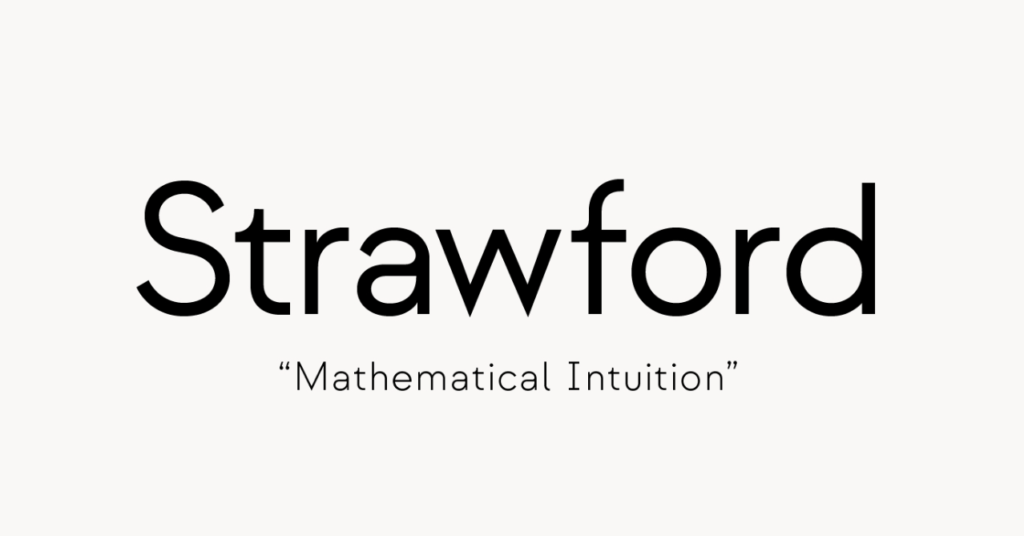
Zvítězil font Strawford, který naprosto skvěle propojuje Hrdinu i Neviňátko, sílu i jemnost. I podtitul, který mu dal tvůrce, o tom vypovídá. Mathematical Intuition…

Je ostrý i kulatý, přímý, ale má zajímavé detaily. Jemný a otevřený v tenkém řezu, důrazný v tučném. Propojuje všechny hodnoty, které jsou pro Madlu zásadní.

Na obrázku vidíte označené všechny parametry písma, které hrály roli v rozhodování. Každý z nich je možné velmi racionálně popsat. Víme, proč jsme ho vybraly, a jakou roli hraje ve vizuální identitě. (Červené šipky ukazují na parametry, které podporují Hrdinu, bílé šipky Neviňátko.)
Výběr fontů je vždy úžasná alchymie.
Nic nekomunikuje hodnoty značky konzistentněji než písmo. Je totiž úplně všude. Skrze písmo proudí vaše myšlenky, slova, nápady.. A font jim dává formu.
Můžu se inspirovat na stránkách, které se mi líbí, zjistit si název fontu a použít ho?
Když pominu důležité hledisko, a to, že font vybíráte tak, aby zdůraznil silné stránky vašeho podnikání a komunikoval je navenek a tedy použití fontu, který se vám „jenom“ líbí, nedává smysl, je potřeba si uvědomit, že i samotné nasazení fontu na web není jen otázka překliknutí názvu fontu v šabloně.
Pokud si děláte web sami, bez zkušeného webaře, bude pro vás velkou výzvou použít fonty a barvy tak, aby vynikly. I skvěle vybraný font může vypadat na webu špatně, pokud nenastavíte správně:
- hierarchii nadpisů,
- velikosti nadpisů i písma v textu,
- poměry velikostí nadpisů a textu,
- řezy (kurzíva, bold),
- zarovnání,
- systém ve zvýrazňování,
- odsazení nadpisů i textu,
- řádkování,
- barevný kontrast v textu…
V předchozí éře Kouzelníka jsme u Madly využívaly v kontrastu nadpisu a podnadpisu kontrast dvou řezů písma Vollkorn – klasického řezu a kurzívy. Klasický řez vedl do hloubky a ukotvoval, kurzíva přinášela vřelou a osobní energii.

Nic z toho jsme pro nové pojetí brandu nepotřebovaly. Přesto nebylo řešení nasadit nadpis i podnadpis jen tak, v řezu Regular. I když bychom tak dosáhly maximální jednoduchosti (což bylo v souladu se záměrem), celek by vypadal fádně a chyběla by nám tam síla Hrdiny i hra s krásnými detaily písma Strawford.
Až kombinace řezu Medium a Regular a vykalibrování velikostí nám umožnila vnést do jednoduchosti i dynamiku kontrastu a rozbila fádnost.

Vždy požádejte grafika nebo webdesignéra, aby vám hierarchii a použití písma specifikoval ve zprávě. Minimálně hierarchii nadpisů na webu, způsob použití fontů pro různé typy textů mimo web, přesné označení řezů a způsob zvýrazňování. To je důvod, proč nabízím v poradenství výběru fontu pouze balíčky, které zahrnují výběr, detailní zprávu i závěrečnou konzultaci, kdy ladíme s klienty i velikosti, řádkování, zarovnávání, odsazení, atd. Výběrem názvu fontu to zdaleka nekončí.
Jak sladit s výběrem fontů barvy
Posledním bodem v seznamu, na co dát pozor při nasazování fontu, se dostáváme k barevné paletě.
Aby paleta barev fungovala a web vypadal dobře, musí plnit 2 požadavky:
1. Doplňovat, podporovat anebo vyvažovat hodnoty, které komunikuje font.
Ideální je vybírat barvy a font dohromady, vyvažovat jejich účinek a namíchat ideální mix, který sedne. U Madly jsme paletu maximálně zjednodušily, ponechaly jsme jednoduchost i v kontrastu – jediná výrazná barva, zbytek neutrální. Zvažovaly jsme i ještě čistější variantu, bez zlaté, ale vzhledem k tomu, že Madla je přes všechny Hrdiny a Neviňátka pečující a empatický typ, vyhodnotily jsme, že nějaký teplý a uzemňující prvek tam potřebuje.
2. Mít jasně definovaný systém použití na webu nebo v grafice
Pokud budete i přesně definované barvy na webu používat podle toho, jak vám padnou do ruky, bude výsledek vypadat roztříštěně. Možná bude zdálky barevně ladit, ale tak jako lidé potřebují hierarchii nadpisů a textu, aby se v něm orientovali, tak potřebují i systém v používání barev.
Je potřeba si nadefinovat:
- Barvu pozadí (světlé, tmavé)
- Barvu nadpisů a podnadpisů (na světlém, tmavém pozadí)
- Barvu textu (na světlém, tmavém pozadí)
- Barvu tlačítek (na světlém, tmavém pozadí)
- Barvu odkazů
- Barvu rozcestníků
- Barvu ohraničení
A pokud máte šablonu, která používá pruhy, je důležité také poskládat pozadí jednotlivých pruhů tak, aby byl obsah jasně a logicky oddělený. Každý pruh fungoval barevně dohromady (všechny výše popsané prvky), a zároveň i více pruhů pod sebou vypadalo dobře. V tomto momentě je důležitá i celková struktura webu, která takovou práci s barvami umožní a podpoří. Nepřekonatelný mistr v této disciplíně je webdesignérka Jana Andrésková. Její způsob vidění struktury webu je skvělý v tom, že i přes minimalismus, který je jí vlastní, dokáže vytáhnout do popředí to nejdůležitější.
Pokud si děláte web sami, požádejte člověka, který vám barvy navrhl, aby všechny předchozí body jasně specifikoval. Ideálně jako ukázku konkrétní grafiky nebo stránky na webu.
Na webu Madly se barevná paleta příliš nezměnila, pouze se zjednodušila a vyřadily jsme vínovou barvu, která nezapadala do minimalistického a světlého pojetí a byla příliš uzemňující. Ale radikálně se změnil právě způsob použití barev. A to pouze z barevné palety nevyčtete.
Závěr: na co dát při rebrandingu pozor?
1. Změna fontu a barev nemusí nutně znamenat, že předchozí byly vybrané špatně. Znamená to, že jste se v podnikání posunuli a chcete změnu promítnout navenek. Nezatracujte předchozí stav, ale vyhodnoťte si, co vám nevyhovuje a čeho chcete změnou dosáhnout. Jak se změnily hodnoty, které budete fonty i barvami komunikovat. Nestřílejte naslepo.
2. Fonty, barvy, fotky a další vizuální prvky,… všechny prvky vizuální identity je potřeba brát jako celek, který má za cíl podpořit nové hodnoty. Pokud v rámci rebrandingu změníte jenom jednu část a nad zbytkem mávnete rukou, že „to až někdy jindy“, vaše práce byla zbytečná. Klienti vnímají vaše podnikání komplexně, jako celek.
3. Nestačí si vybrat (nebo si nechat vybrat) nové fonty a barvy, stejně důležitý je způsob, jakým je použijete. Často vám zabere nastavení systému v používání více času, než samotný výběr. Pokud si nejste jisti, někdy stačí domluvit si konzultaci s člověkem, který vás nasměruje. S fonty vám ráda pomohu na konzultaci já. Tipy, jak překopat web, aby vypadal mnohem lépe, dostanete od Jany Andréskové.
No a jakou nabídku na webu prezentovat, popřípadě za jaké ceny, s tím vám určitě pomůže Madla Čevelová.

Pokud byste rádi vybrali font jednoduše, rychle a bez konzultace, mrkněte do Fontotéky.
A když mi necháte váš e-mail, pošlu vám 1-2x do měsíce FONTánu, ve které najdete inspiraci, taháky a tipy na zajímavé české fonty.
P.S. Jakým způsobem prožívala změnu své vizuální identity Madla se dočtete v článku přímo na jejím webu.


